

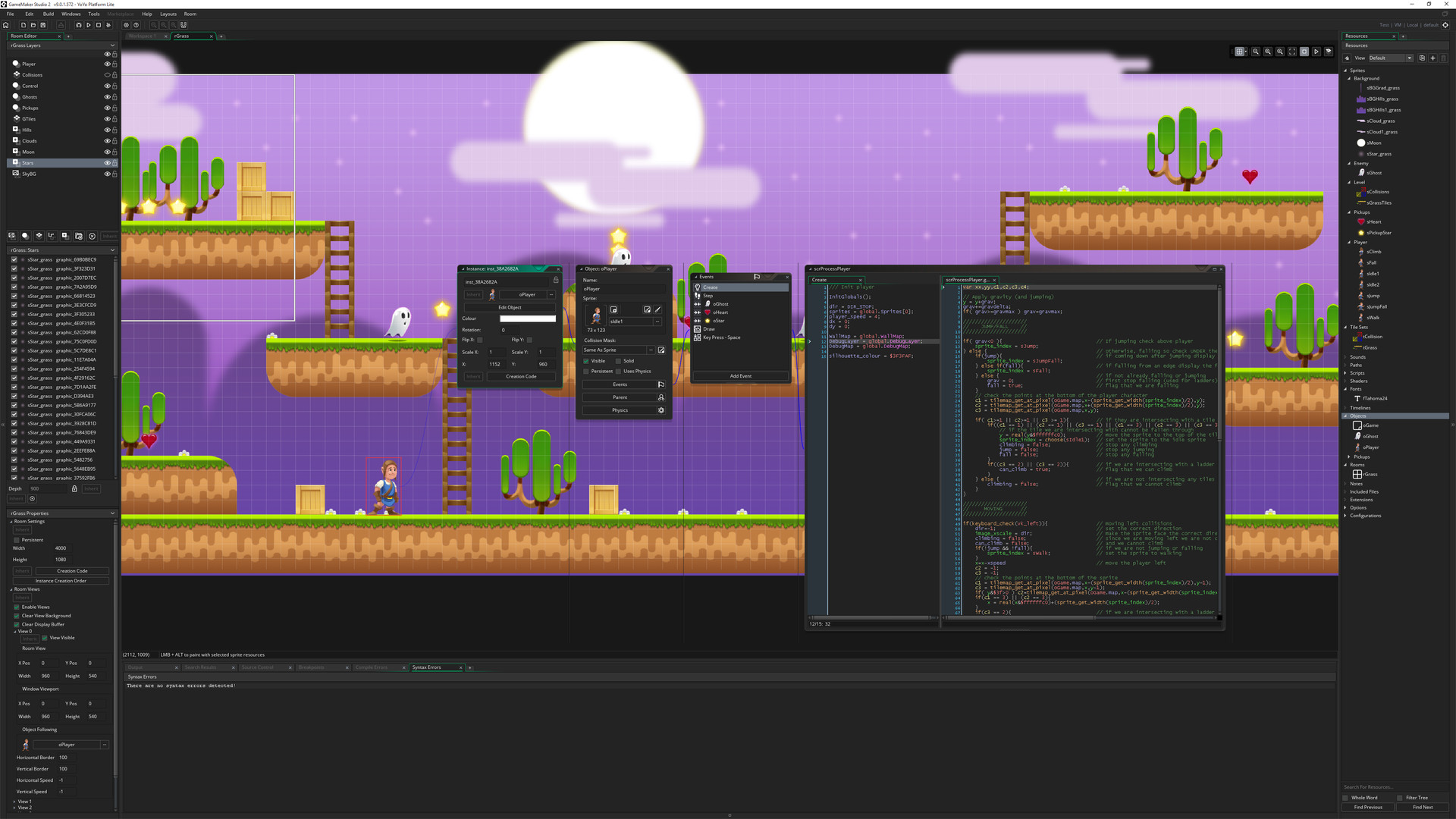
Visual Studio Improves Gaming Tools For Unityīablyon.js A JavaScript Framework for 3D Games The Script Editor is tabbed and can be split so you can work with multiple files without having a window for each. The IDE can be customised by choosing one of the predefined skins or creating your own, and you can organise your workspace by docking your tool windows where you want them. Workflow enhancements include multiple workspaces, user definable resource views, real-time updates from one editor to another, and cross platform source level debugging. New features also include level inheritance to create multiple levels at once, and an advanced tiling system that automatically selects the right tile for the job. In practical terms there's new support for layer-based level editing that means you can create more complex visuals with backgrounds, tiles, instances, assets and paths. Then after you have clicked Layouts, you should see 3 options pop up: save layout, load layout. The Layouts button should be right up under the window header.

The images themselves can be created it GameMaker Studio using the Sprite Editor. To get it to reappear, click Layouts which is in the toolbar at the top of your program (where you see buttons for File, Edit, Build, Windows, Tools, Marketplace, Layouts, Help, Room). In practical terms, there's support for adverts and in-app purchases so you can make money without having to charge for games up front. A sprite can contain a single image or multiple images to support animation. The user interface has been completely redesigned, there are new editors, and "enhanced monetization tools".
#Gamemaker studio 2 image editor for mac os x#
There are versions for Windows and for Mac OS X (via the beta), with deployment targets including Windows Desktop, Mac OS X, Ubuntu, iOS, Android (including Android TV, Amazon Fire and Fire TV), PlayStation 4, and Xbox One. There's a set of tools for exporting and deployment across platforms including mobile, console and desktop. There's also a programming environment based on the systems own Game Maker Language (GML) which is based on C. All images created in your projects will become sprite resources, which in turn can then be used to create moving instances, backgrounds, or tile sets. The image editor is where you can make graphics (images) which in turn can then be used within your game project. The studio can be used either by what the developers say is a ! trademarked Drag and Drop system (DnD)" that translates into actual code. In this tutorial we are going to look at the GameMaker Studio 2 Image Editor.
#Gamemaker studio 2 image editor software#
The software is designed for creating 2D games, and there's a new closed beta for the Mac version. A new version of GameMaker Studio has been released with level editing and workflow enhancements.


 0 kommentar(er)
0 kommentar(er)
